The Angular Language Service extends the intelligence of your editor to Angular templates.
What is a Language Service?
Before Angular Language Service we had lots of great hinting, code completion, error reporting, and code navigation in our TypeScript code. However, we didn’t have any of that goodness available in our HTML templates, whether inlined in the .ts file or in a seperate .html template file.
Angular Language Service brings hinting, code completion, error reporting and code navigation to your templates. Woo hoo!
VS Code
Using VS Code we install the Angular Language Service using the command palette:
- Cmd + P
- ext install ng-template
WebStorm
Using Webstorm we install the Angular Language Service by adding the @angular/language-service package dev dependency via npm to your project:
$ npm install @angular/language-service --save-devSublime Text
It’s a little bit more complicated to install the Angular Language Service when using Sublime. This will likely be changed in future releases of TypeScript.
First, we need to install the Package Manager. To do that, press Ctrl + `, then enter the following Python code:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Next, install the TypeScript plugin:
- Cmd + Shift + P
- Choose Package Control: Install Package
- Search for TypeScript
- Restart Sublime
Then, install the @next version (2.3) of TypeScript for your project:
$ npm install typescript@next --save-devThen, update your user preferences:
- Choose Sublime Text > Preferences > Settings
- In the User settings file append:
{
typescript_tsdk": "<path to your folder>/node_modules/typescript/lib"
}Then, install the Angular Language Service for your project:
$ npm install @angular/language-service --save-devFinally, add the Angular Language Service plugin to your project’s tsconfig.js file:
{
"plugins": [
{
"name": "@angular/language-service"
}
]
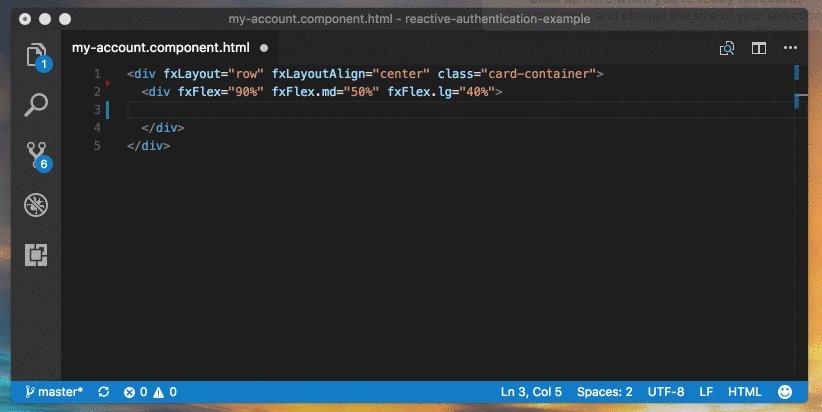
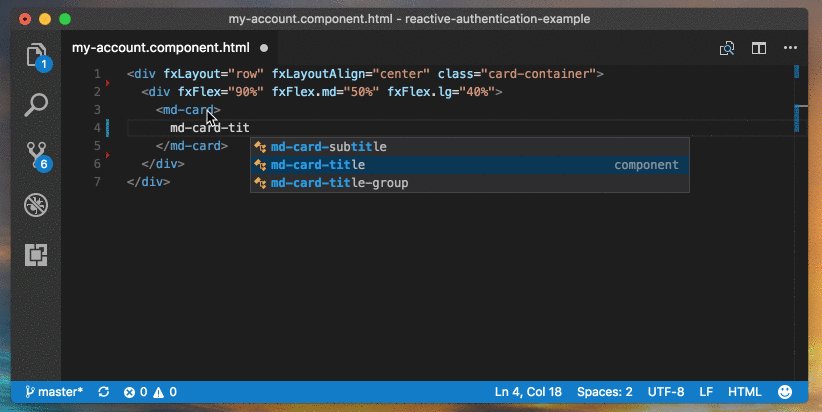
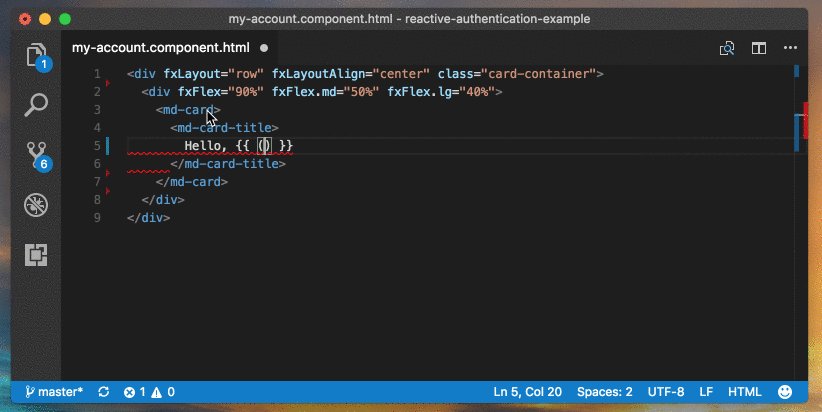
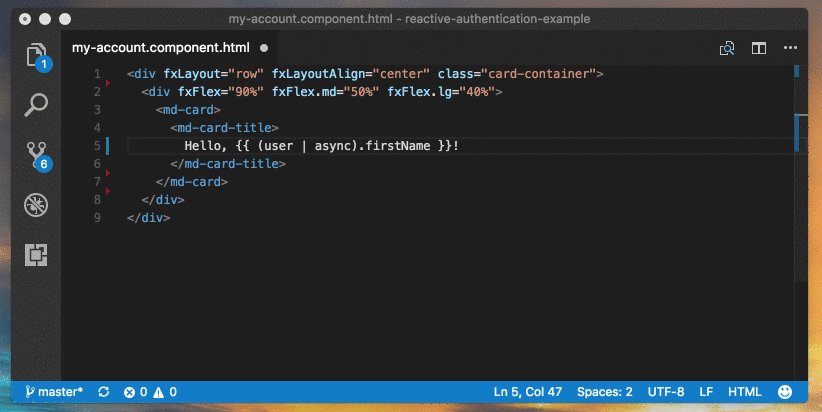
}Example

Conclusion
The Angular Language Service further buils on the excellent tooling for developing Angular application. A big thank you to Chuck Jazdszewski!
