As part of my HTTPS Everywhere series I am showing how to configure your web server for HTTPS. The steps involved here are dependent upon the environment that you are using. For this article I will be using IIS 7.5 on Windows Server 2008 R2.
First, you will need to purchase a 2048-bit SSL certificate(s) and configure IIS. You may need to purchase a multi-domain or wildcard certificate based upon your needs. There are also free certificates available for bloggers and non-commercial organizations. For this article I am using GoDaddy for issuing a single-domain SSL certificate.
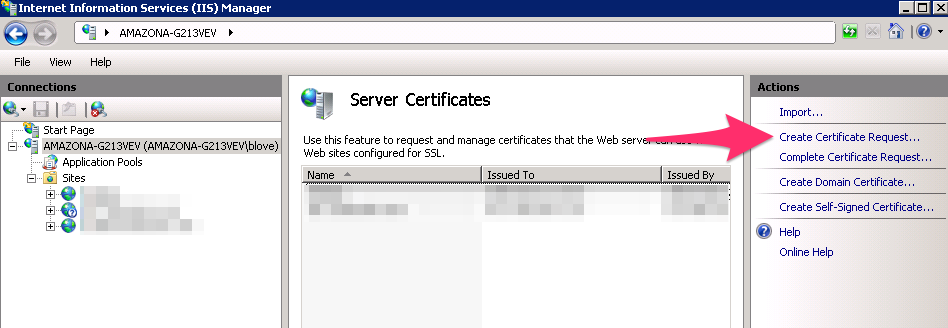
Create certificate request file.
First we need to create a certificate request file. After creating the certificate request, we will copy/paste the contents of the certificate request file into the SSL provider website. After their verification we will be able to download the resulting SSL certificate files.

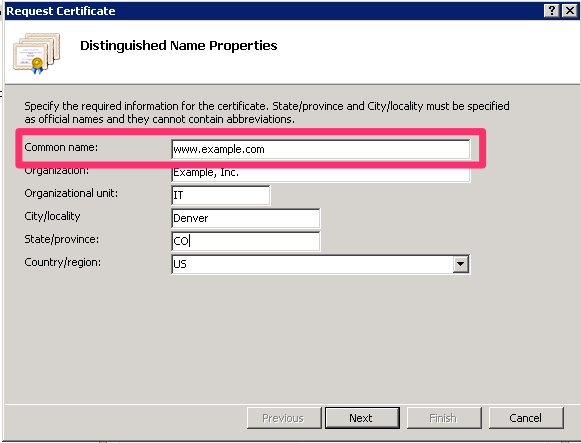
On the first screen of the wizard you will need to provide the details for your organization. The important part is to specify the Common name as your fully qualified domain name (FQDN) — including appropriate subdomain. Here I am simply using ”www.example.com“.

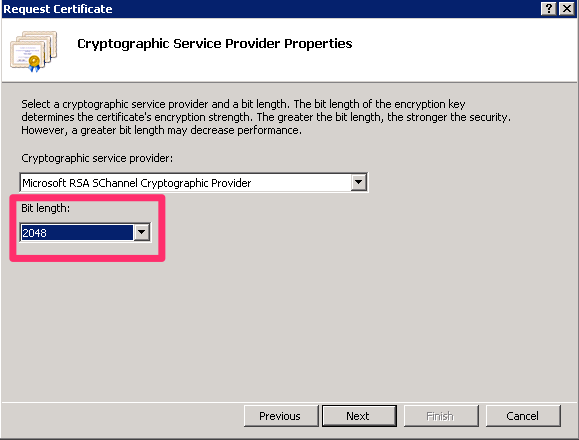
Next, be sure to specify the bit length of your certificate to 2048. Based on todays standards, this is the length to choose. Any shorter is not secure enough, and any longer is not necessary and will create unnecessary CPU cycles on your server.

The next step is to specify the file name for the certificate request file. I store all of my SSL certificates and associated files in folder on the C drive: C:\ssl. Then, simply click the finish button.
We will now open up the resulting .txt file and copy and paste the contents into the SSL provider’s website. How and where you do this will depend on the SSL provider you chose.
Install certificate in IIS
Once you have completed the certificate signing request, your SSL provider will notify you when the SSL certificate is ready and available for you to download. If you are using GoDaddy (like I am), then you will need to first install the intermediates certificate. If you have already done this, then you can skip this step.
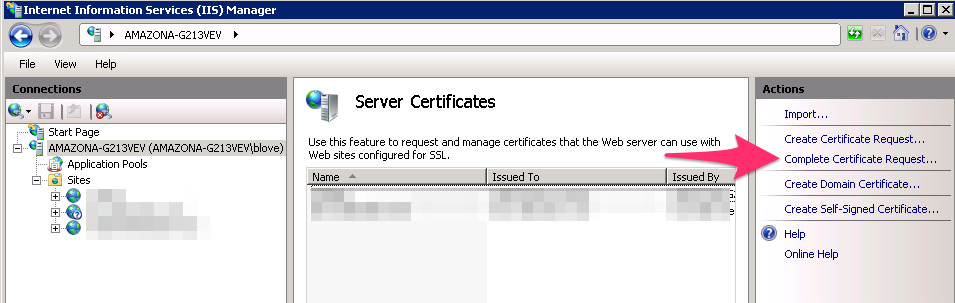
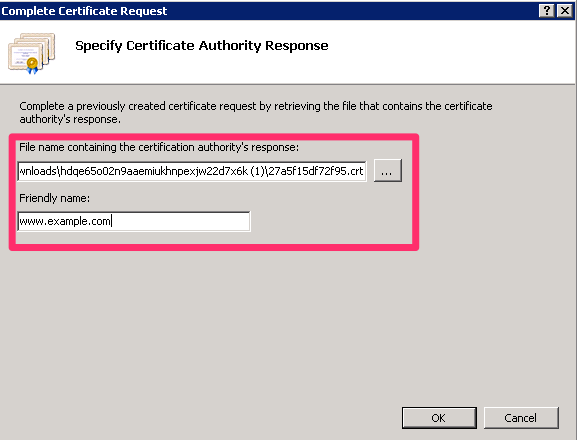
After downloading the SSL certificate file (csr), complete the certificate request in IIS.

To complete the certificate request, select the SSL certificate file (crt) and enter the Friendly name. The friendly name is for you to know which SSL certificate is which in IIS. For best practices, I always name these to match the fully qualified domain name.

Add HTTPS Binding
The last step is to bind our site in IIS to the HTTPS port (443). Note that the common name (FQDN) for the certificate must match the host name for the site that you are configuring.
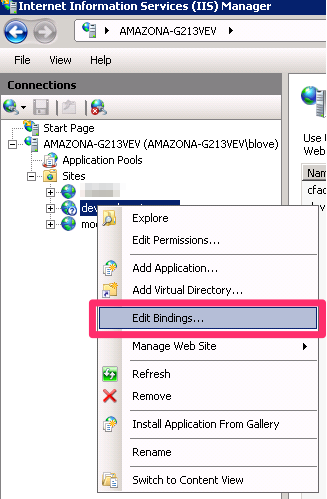
To get started right click on the site in IIS and choose Edit Bindings.

Then click the Add… button to add a new binding. We will select https as the type, the appropriate IP address on the server to bind the website to, and then select the SSL certificate file and click OK. You are now serving the website using HTTPS. Go ahead and open your browser and enter the full domain with the https:// protocol specification to view the site using HTTPS.
Mac Users
If you are using Mac OS X for your development environment (as am I), then you can follow along some other articles I posted on setting up HTTPS using OS X Yosemite and Apache:
