A quick walkthrough on configuring CORS in your Express app using TypeScript and the cors middleware.
If you are not familiar with Cross-origin resource sharing (CORS), here is the definition according to wikipedia:
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served.
My use case for CORS is an Angular application that is making REST requests to an API running in Express.js. I’ll be using TypeScript, which will be compiled to ES2015 (ES6) compatible JavaScript that will be executed in Node.js.
Getting Started
We’ll be using Express to serve up some awesome content. I will assume that you have already installed:
- Node.js
- npm - The node package manager
- An Express app
First, let’s install our dependencies. I’ll be using the cors middleware. So, let’s install that package as well as the TypeScript definitions:
$ npm install cors --save
$ npm install @types/cors --save-devSetting it up
Let’s dive into the server.ts file where we will be enabling and configuring CORS in our Express app:
import * as cors from 'cors';
//get router
var router = express.Router();
//options for cors midddleware
const options: cors.CorsOptions = {
allowedHeaders: [
'Origin',
'X-Requested-With',
'Content-Type',
'Accept',
'X-Access-Token',
],
credentials: true,
methods: 'GET,HEAD,OPTIONS,PUT,PATCH,POST,DELETE',
origin: API_URL,
preflightContinue: false,
};
//use cors middleware
router.use(cors(options));
//add your routes
//enable pre-flight
router.options('*', cors(options));Let’s go through the code above:
- First, we import the
corspackage. - Next, we create a new
routerobject. This is because I only want to enable CORS for the REST API routes that I am building in my application. If you want to enable CORS on your root routes, you can replacerouterwith a reference to your Express application. - Next, we configure the
optionsfor cors. You will want to configure CORS based on your application’s needs. I am enabling CORS for all HTTP verbs that originate from my application’s URL, which is stored in theAPI_URLconstant. You will want to swap that out with your application’s URL. - We then configure the
routertouse()the cors middleware, passing in our options. This must come before any of your other routes. - Finally, I am enabling pre-flight for all
OPTIONHTTP requests. This was necessary for my Angular application.
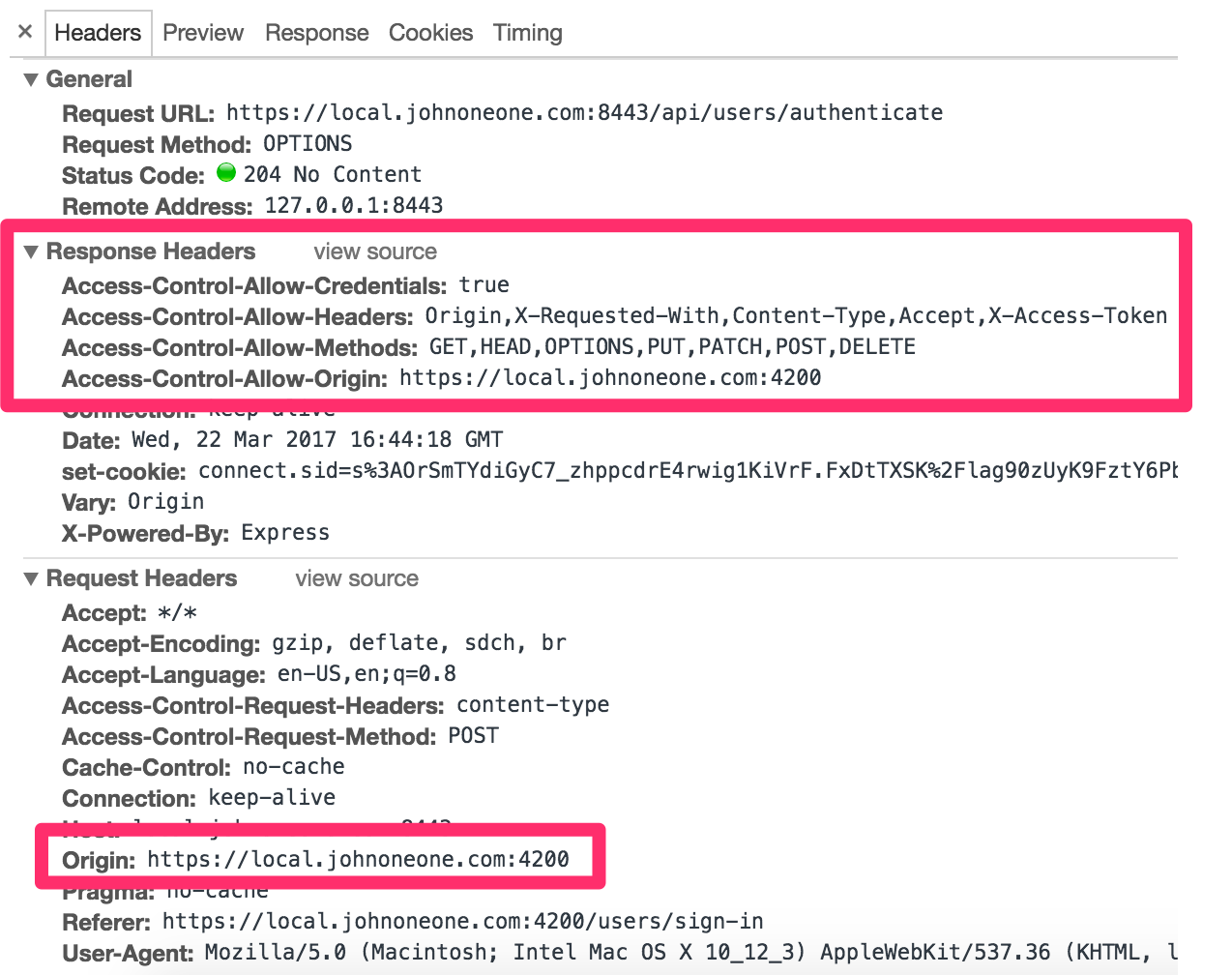
Here it is in action:

Note the values of the following headers:
- Access-Control-Allow-Credentials - This is set to
trueto enable credentials (I’m using passport in my Express.js application for authentication). This is because I set thecredentialsproperty in myoptionsobject totrue. - Access-Control-Allow-Headers - This matches the values that I provided the cors middleware in the
allowedHeadersproperty of the configuration options. - Access-Control-Allow-Methods - Again, this matches the values in the
methodsproperty. - Access-Control-Allow-Origin - This is the value of my
API_URLconstant string. This is to limit CORS requests to a single origin, which is my Angular application. In this example the value is https://local.johnoneone.com:4200. Note that this matches theOriginheader value in the request.
We now have CORS configured for our REST API. Now, it’s time to build something awesome!
