As part of a project to integrate with a REST API I have developed a small project for OAuth 1.0 using ColdFusion. The components are all written in script syntax, so ColdFusion 9 is required to run it. The goal was to minimally implement the OAuth two step process quickly and easily. I thought I would share it here in case you are looking for a CFML solution to OAuth 1.0.
Class Diagram

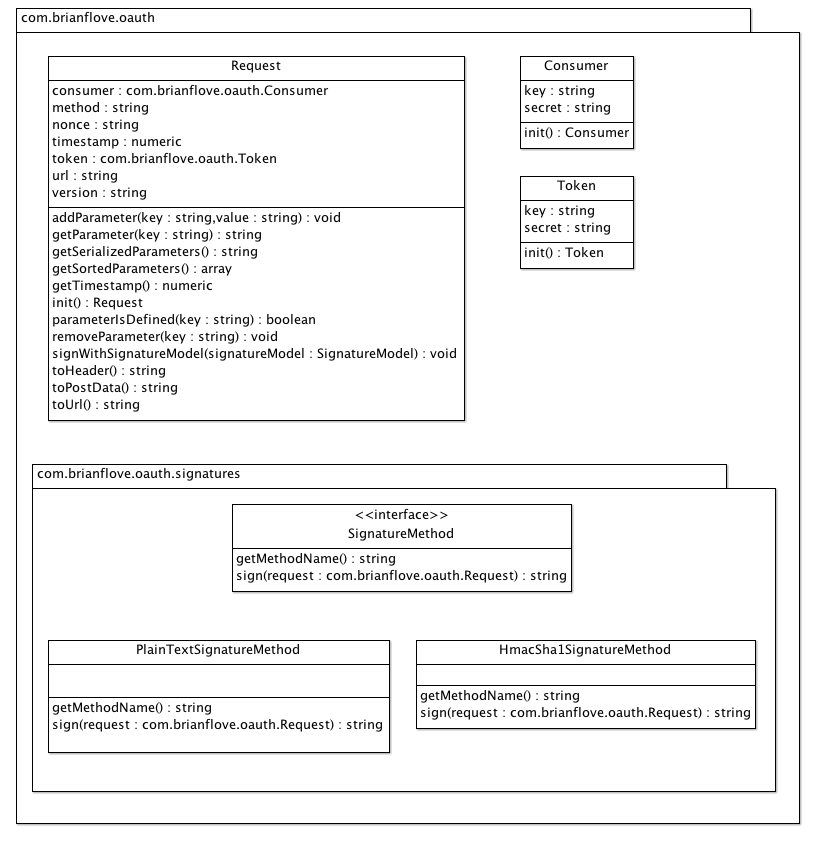
To start, let’s take a quick look at the class diagram. As you can see the package consists of the following classes:
RequestConsumerTokenPlainTextSignatureMethodHmacSha1SignatureMethod
The Request class is the primary class that creates a signed request that can be used for connecting to your favorite API using OAuth.
Setting Up the Request
Setting up the request is rather straight forward.
We will instantiate the Request, Consumer and Token objects.
Then, we will set up the consumer and tokens as instructed by the API you are developing against.
In my example I will only set up the consumer secret and consumer key strings.
From there we need to create the necessary signature method object and sign the request.
Finally, using the signed request we can send the HTTP request to the OAuth producer.
Step 1: Instantiate the Request, Consumer and Token objects.
var req = new com.brianflove.util.oauth.Request();
var consumer = new com.brianflove.util.oauth.Consumer();
var token = new com.brianflove.util.oauth.Token();Step 2: Configure Consumer
consumer.setSecret(variables.BUZZSTREAM_SECRET);
consumer.setKey(variables.BUZZSTREAM_KEY);Step 3: Setup Request
req.setMethod("GET");
req.setUrl("https://api.buzzstream.com/v1");
req.setConsumer(consumer);
req.setToken(token);Setting up the request object will be based on the API documentation provided by the service you are using. In my case I am performing a GET HTTP request against the BuzzStream API so I set the method and url properties accordingly. Then we need to set the consumer and token objects into the request.
Step 4: Sign Request
var signatureMethod = new com.brianflove.oauth.methods.HmacSha1SignatureMethod();
req.signWithSignatureMethod(signatureMethod=signatureMethod);I am signing the request using the HMAC-SHA1 method as required for my implementation.
The OAuth package that I am providing with this article also implements the PLAINTEXT signature method.
Simply use that component in place of the HmacSha1SignatureMethod component that I am using above.
Step 5: Send HTTP Request
var httpRequest = new Http();
httpRequest.setUrl(req.toUrl());
httpRequest.setMethod(req.getMethod());
httpRequest.setCharset("utf-8");
var httpResult = httpRequest.send().getPrefix();
writeDump(httpResult);To test the OAuth code I am performing a basic HTTP request against the API to ensure that I receive a 200 status code in response.
I am simply using the writeDump() function to show the result of the HTTP request.
Download
I also want to mention that I am using CFUnit 1.0 for unit testing. Should you want to run the tests, just browse to the com/brianflove/tests/run.cfm file.
Read More
Learn how to implement the OAuth three stepped authentication approach using the Twitter API.
Update - August 20, 2014
- The download to the source code has been updated to use v0.2 of the library released on GitHub today.
- Three-step authentication supporting the
oauth_callbackURL parameter has been implemented. - A complete Twitter three-step authentication example has been included in the examples folder.
- When you first load the examples/twitter.cfm file you will be given complete instructions for setting up the example.
Update - August 25, 2014
- Renamed Request instance variable from
requesttoreqas suggested by Phillip.
